Cara Nak Buat Artikel Dalam Bentuk Html
Klik file dan kemudian klik buka. Fungsi ini dapat diberikan sebuah parameter berupa.

Cara Membuat Halaman Web Sederhana Dengan Html 9 Langkah
Langkah pertama yang perlu dilakukan adalah membuka program notepad caranya dengan mengklik tombol Windows.

. Membuat Paragraf pada HTML. Tag HTML secara normal selalu berpasangan seperti dan. Setelah belajar tentang apa itu HTML Tag Elemen dan Atribut.
Belajar HTML 5. Belajar HTML akan menjadi hal pertama yang perlu Anda lakukan sebelum masuk ke bahasa pemrograman lainnya. Cara Membuat Tautan dalam Bentuk Gambar pada HTML.
Mari kita mulai dengan mengenal elemen paragraf. Okay guys selamat lo udah mempelajari 6 tag dasar yang digunakan dalam HTML dan sekarang saatnya menggabungkan keseluruhan tag yang telah lo pelajari dalam wadah yaitu sebuah artikel. Div atau Divisi digunakan untuk menyimpan data dalam jumlah yang wajar membaginya menjadi bagian yang mudah dibaca dan digunakan serta dapat menyimpan tag HTML lain di dalamnya.
Panduan lengkap cara membuat link di HTML. Cara menuliskan kode HTML untuk karakter khusus. Dalam tutorial kali ini perangkat yang dibutuhkan antara lain.
Belajar HTML dasar juga menjadi penting untuk Anda memahami bagaimana kerangka dan struktur dari HTML itu sendiri. Kemudian klik tulisan All Program. Tag adalah singkatan dari Preformatted TextSesuai dengan namanya tag ini digunakan untuk text yang belum diformat.
Saya tidak akan membahas dan menjelaskan framework tersebut artikel ini karena kita akan berfokus pada cara menggunakan framework tersebut dalam penulisan semua kode program yang di perlukan untuk membuat website. Duniailkom telah mempersiapkan 15 tutorial HTML dasar yang ditujukan bagi pemula. Belajar HTML 4.
Oke supaya cepat dan tak bertele-tele mari kita simak selengkapnya contoh html yang terdiri dari berbagai kode-kode HTML bahkan tambahan CSS agar lebih menarik tampilannya. Program Editor HTML. Berarti sama dengan.
Contoh HTML untuk Membuat Web Biodata atau CV. Setelah mempersiapkan dua jenis perangkat yang dibutuhkan untuk membuat sebuah halaman desain web HTML sederhana berikut ini ada contoh panduan dalam membuat halaman website sederhana tersebut. Tag Untuk Membuat Preformatted Text HTML.
Tulisan artikel Anda akan jadi rapi menarik dan sedap dipandang. Buka dokumen HTML yang Anda buat sebelumnya dalam artikel ini. Ada beberapa framework yang akan kita gunakan diantaranya adalah.
Saya suka theme dan cara tuan tulis artikel ni ada bold italic dll. WikiHow adalah suatu wiki yang berarti ada banyak artikel kami yang disusun oleh. Notepad atau anda bisa mencoba notepad atau Sublime Text yang mana dalam program ini tersedia fitur yang lebih baik.
Semua elemen digunakan sebaiknya. 0 Tag pertama dalam suatu pasangan adalah tag awal dan tag yang kedua merupakan tag akhir. Tapi dalam HTML fungsinya untuk membuat link yang bisa membawa kita meluncur ke tujuan jangkar itu.
Apa Anda ingin menambahkan tautan ke dokumen HTML tetapi ingin menampilkannya dalam bentuk gambar dan bukan teks. Cara Headline dipresent pun lain text dalam kotak. Oiya Di kesempatan ini kita akan mencoba untuk Membuat Halaman Web Dengan HTML.
Ok daripada lama menuggu. Setelah halaman dibuat Anda bisa menyimpannya sebagai dokumen HTML dan meninjaunya melalui peramban. Panjang minimal 300500 kata.
Cara Membuat Tautan dalam Bentuk Gambar pada HTML. Kelas dan ID digunakan dalam CSS untuk memasangkan gaya yang diberikan dengan tempat gaya harus. Jika text diinput ke dalam tag maka HTML akan menampilkan text tersebut sesuai dengan apa adanyaText akan ditampilkan sesuai bagaimana text tersebut di buat.
Memiliki keyword density sekian persen. HTML merupakan bahasa pemrograman dasar yang akan banyak Anda gunakan terutama ketika akan membuat web. Untuk membuat aplikasi web dalam hal ini menggunakan HTML maka kita membutuhkan suatu editor guna mengetikkanmengedit atau menyimpan dokumen-dokumen HTML.
Cari artikel Anda disimpan di bagian Membuat Anda dokumen HTML dari artikel ini. 5 Contoh HTML Kerena Yang Sudah Jadi. Artikel yang tidak menarik dibaca oleh manusia.
Bdw terima kasih untuk content yang sangat bantu untuk perbaiki struktur blog. Hal lain yang perlu Anda ketahui adalah kelas dan ID. Belajar HTML 6.
Cara termudah mengetahui kode warna HTML. Tutorial Belajar HTML Dasar Untuk Pemula. Cara menuliskan URL gambar dengan kode HTML.
CSS Framework yaitu Bootstrap 4. Pada tutorial ini kita akan belajar membuat link menggunakan tag a dan mengenal atribut-atribut yang biasanya digunakan untuk membuat link. Cara membuat tabel dengan kode HTML.
Sebenarnya yang akan di bahas dibawah ini berlaku untuk semua perangkat baik lewat Hp maupun PC. Intinya adalah membuat desain web berarti anda akan belajar bagaimana cara membuat halaman html yang nantinya akan ditampilkan oleh browser pengunjung. Nah karena kemarin kita sudah mempelajari tuh beberapa materi di Blog Awonapa Jr ini maka InsyaAllah kita tidak akan sulit.
Belajar HTML 03. Belajar HTML 3. Berikutnya kita akan belajar tentang elemen-elemen dasar pada HTML yang sering digunakan dalam membuat web.
Pembahasan mendalam dan yang lebih lengkap akan dipisahkan ke dalam Tutorial HTML Lanjutan. Jika anda ingin contoh yang lebih lanjut ketika anda membaca tulisan ini coba anda klik kanan mouse anda kemudian anda pilih opsi view page source. Tentunya dalam pembuatan artikel kita berusaha menampilkannya dalam bentuk sekreatif mungkin supaya menarik minat pembaca.
Belajar HTML 2. HTML adalah salah satu komponen inti world wide web atau www yang membentuk struktur halaman web. Jika kalian ingin yang profesional sebaiknya kalian pakai notepad atau sublime text 3.
Oleh karena itu dalam panduan ini saya mengajak anda untuk melupakan SEO-friendly dan fokus ke human-friendly. Dan disini kita akan mencoba bagaimana cara untuk cara membuat coding website membuat web html belajar membuat website dengan html. Klik File dan kemudian klik.
Artikel wikiHow ini akan mengajarkan kepada Anda cara membuat halaman web sederhana menggunakan kode HTML hypertext markup language. Cara membuat halaman web sederhana sangatlah mudah dikarenakan perangkat membuat web sangat mudah ditemui di internet dan rata-rata software tersebut gratis. Untuk melakukannya ikuti langkah-langkah berikut.
Apalagi jika Anda mengikuti bahasan di blog ini yang akan menerangkan cara menulis artikel di blog lewat Hp android lengkap dengan kode HTML. Dulu yang kita anggap sebagai artikel SEO adalah yang seperti ini. Tutorial ini bisa sebagai panduan singkat untuk membuat halaman web sederhana dengan cepat.
Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows. Editor untuk memdesain suatu web dibagi 2 yaitu yang bersifat text murni dan yang WYSIWYG Graphic Editor untuk text anatara lain Notepad dan Ultra Edit. Jika dalam suatu tag ada tag lagi maka penulisan tag akhir tidak boleh bersilang harus berurut.
Tutorial Belajar HTML Dasar Untuk Pemula. Menambahkan teks dan tautan ke dokumen HTML. Cara membuat favicon dengan kode HTML.
Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website. Tag html tidak case sensitive. Unduh PDF Info penyusun.
Yang pertama yaitu desain web biodata atau CV menggunakan kode-kode HTML.

Cara Membuat Kutipan Di Dalam Html Tag Blockquote Dan Tag Q Duniailkom

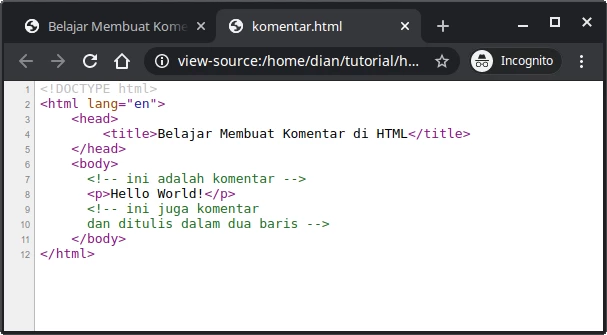
Belajar Html 05 Cara Membuat Komentar Di Html

Belajar Html 07 Cara Membuat Link Untuk Menghubungkan Halaman Web

Belajar Html Dasar Cara Membuat Paragraf Di Html Tag P Duniailkom
0 Response to "Cara Nak Buat Artikel Dalam Bentuk Html"
Post a Comment